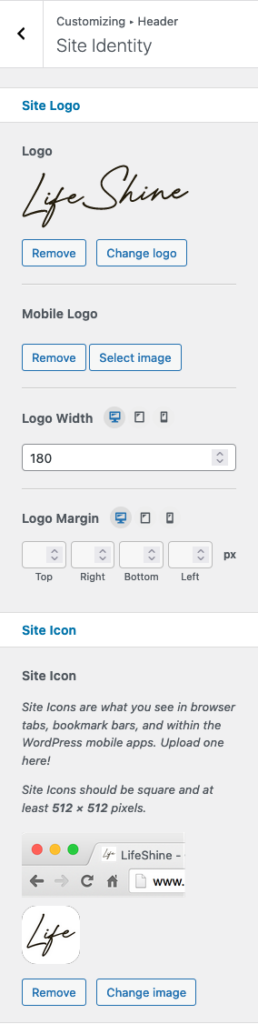
Navigate to Customize > Header > Site Identity to access logo & favicon options.

Logo
For optimal appearance on both standard and retina displays, it’s recommended to upload a logo image that’s twice of the normal size. However, if your logo is in SVG format, you can use the normal size.
Mobile Logo
A mobile logo can be set for smaller screens. If this option is left unset, the default logo will be used.
Logo Width
Logo size can be adjusted with logo width option.
Logo Margin
Logo margin option will let you adjust the spacing around the logo.
Site Icon (Favicon)
Site icon is a small image icon that can be seen in the tab of a web browser when you website is open, bookmark bars, and also within the WordPress mobile apps. You can set it using the site icon option.
SVG Logo
SVG stands for Scalable Vector Graphics. SVG files are scalable without the loss of quality. In other words, unlike PNGs or JPGs, SVGs have infinite resolution: you can zoom in forever and they stay completely crisp. You can use plugins like SVG Support, that allows sanitized SVG uploads.
Alternative Logos
- Customize > Sticky Navbar > Logo
- Customize > Transparent Header > Logo